End-To-End Comparison of Flutter vs React Native
Flutter and React Native enables cross-platform app development, eliminating the need for separate native programs for Android and iOS. With a single codebase, you can save time, and resources, and effortlessly create mobile applications. Moreover, the streamlined development process, enabled by writing less code, empowers you to build mobile applications efficiently and cost-effectively.

“In 2021, React Native was favored by 38% of developers, while Flutter was preferred by 42%. Both frameworks gained popularity due to their ability to create cross-platform apps using a single codebase. This convenience allows developers to achieve native-like development while saving time and resources.”- Statista.
The purpose of this article is to equip you with comprehensive information to facilitate a meaningful comparison between React Native vs Flutter in the context of cross-platform app development for the year 2023.
Flutter Overview
Developed by Google, Flutter is an open-source, reactive mobile application framework that utilizes the Dart programming language. Since its initial alpha release in May 2017, Flutter has gained significant traction and is utilized by Google for some of their key applications. There are several reasons to choose Flutter.
- Choosing Flutter can be advantageous if you have prior knowledge of Dart or an ardent desire to acquire it.
- Flutter is a smart choice for developing applications with a captivating user experience.
- When the applications need to deliver exceptional performance without significant concerns about their size.
- Flutter widgets are highly beneficial when you aim to develop applications rapidly with minimal customization needs.
- When you prefer a reactive and declarative programming model, making it easier to build complex UIs.
- When you want to integrate with native features and third-party APIs using platform-specific channels.
Flutter, despite being a newer technology compared to React Native, has been instrumental in the development of several popular apps like Google Ads, PostMuse, Cryptograph, BMW, Grab.
React Native Overview
React Native, developed by Facebook, is widely recognized as one of the most popular cross-platform mobile development frameworks. Originating from a Facebook internal hackathon project in 2013, React Native became publicly available in 2015. It utilizes JavaScript and the React library to facilitate the creation of iOS and Android apps using a shared codebase. Choosing React Native is advantageous for JavaScript developers, as it allows them to create cross-platform applications. Additionally, JavaScript is easier to learn, and master compared to Dart.
- Choosing React Native is beneficial when you intend to reuse custom components across multiple applications.
- React Native is an ideal choice for applications with extensive customization requirements, thanks to its collection of JavaScript libraries.
- React Native is a suitable option when the application you want to create demands distinct designs for different platforms.
React Native has been instrumental in the development of several popular and widely used apps. Here are some noteworthy examples like Walmart, Facebook, Instagram, Tesla, Bloomberg.
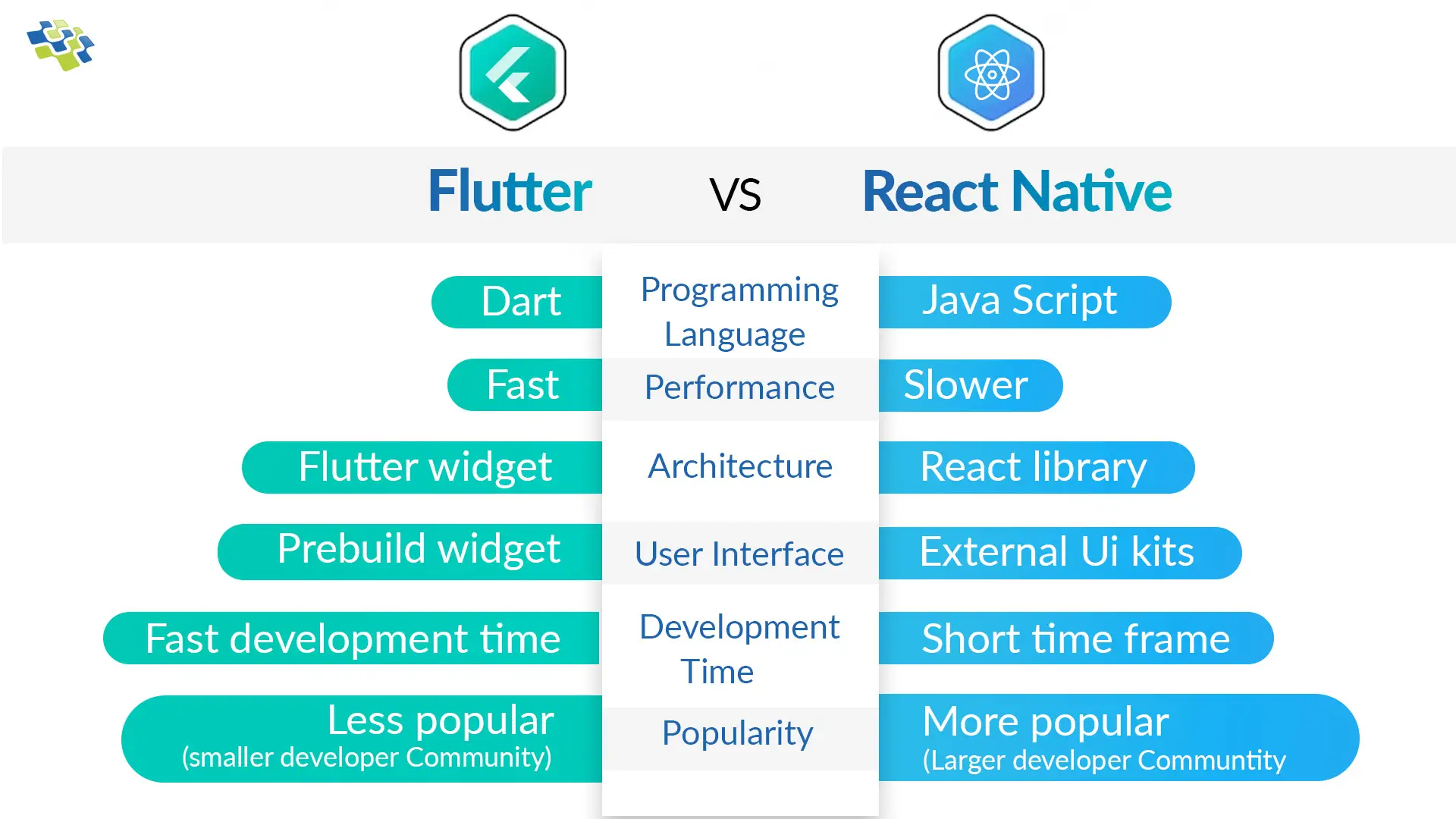
Flutter vs React Native: Detailed Comparison
Choosing between React Native and Flutter depends on the specific requirements of your project. At NextGen Invent, we carefully evaluate the pros and cons of each framework to recommend the most suitable option. It’s important to understand the key aspects of both frameworks rather than blindly following popular trends. Let’s delve into the comparison to make an informed decision.
1. Programming Language
Dart, created by Google, is a modern programming language utilized by Flutter. With its static typing, Dart enables compile-time knowledge of various types. By leveraging ahead-of-time (AOT) compilation into native code, performance is improved. Dart embraces an object-oriented programming (OOP) model, offering a class structure and inheritance that follows conventional conventions.
JavaScript, a long-standing programming language, serves as the foundation for React Native. With its prototype-based object-oriented programming (OOP) approach, JavaScript offers enhanced flexibility, albeit with potential code complexity challenges. Leveraging a vast library and tool ecosystem, JavaScript provides a wealth of resources and support for developers.
2. Performance
By utilizing Skia, a highly customizable rendering engine, Flutter gains precise control over performance while maintaining efficiency. This empowers developers to create intricate and sophisticated user interfaces (UIs) without sacrificing performance. Skia’s integration with Flutter allows for the development of complex UIs while ensuring optimal efficiency and performance of the application.
React Native facilitates the integration of native code, allowing developers to leverage platform-specific Java or Objective-C code to optimize performance. This capability empowers developers to enhance the efficiency of their applications by utilizing language-specific optimizations tailored to each platform.
3. Architecture
Flutter leverages its reactive framework, Flutter Widgets, to build personalized and interactive user interfaces. Using a declarative programming approach, developers define the desired UI in code rather than the procedures to create it. This simplifies development, reduces bugs, and ensures consistency across platforms. With a single code base, Flutter empowers developers to create applications for multiple platforms, including iOS, Android, web, and desktop, saving time and effort.
React Native’s component-based architecture facilitates code reuse across various app components. Utilizing the React library, developers can create reusable UI components in JavaScript. Upon compilation into native code, these components become responsive and high performing, enabling efficient development and optimal user experiences.
4. User Interface
Flutter incorporates a collection of proprietary visual, structural, platform, and interaction widgets. These widgets serve as integrated UI elements and act as substitutes for native components specific to each platform. This ensures consistent and customizable user interfaces across multiple platforms.
React Native is built upon native components for both Android and iOS devices, ensuring a native-like experience. Additionally, it offers an extensive selection of external UI kits that simplify the process of designing visually appealing user interfaces for your applications.
5. Development Time
Flutter is renowned for its efficient and rapid development process. One key factor is Flutter’s hot reload feature, allowing developers to make code changes and instantly see the results. This reduces the time needed to test and enhance the user interface of an application, promoting faster iterations and increased productivity.
React Native is known for its swift development cycle. Leveraging JavaScript, developers can create user interfaces efficiently and with fewer lines of code. This streamlined approach enables rapid development, allowing programmers to build applications quickly and focus on delivering engaging user experiences in a shorter timeframe.
6. Popularity
While Flutter has gained attention, it currently has a relatively smaller developer community due to its comparatively recent emergence. Similarly, Dart, the language used by Flutter, has experienced a slower adoption rate among developers, primarily because it is a relatively new language. However, the popularity and community around Flutter and Dart are steadily growing.
React Native enjoys broader adoption and popularity as an app development framework compared to Flutter. Its appeal stems from the ability of React developers to swiftly create mobile apps using React Native, leading to a higher preference for this framework among developers.
Further read: How can Organizations transform to be Data-Led and Insight driven?
Future of Flutter vs React Native in 2023
Since its initial release in 2015, React Native has gained significant popularity among businesses for cross-platform app development. This can be attributed to the active contributions from the open-source community and the continuous advancements in the JavaScript ecosystem. As a result, React Native has evolved, introducing new capabilities and features that enhance its overall functionality and appeal to developers. In September 2022, React Native 0.70 was released, bringing a range of notable enhancements. These updates included a unified Codegen configuration, the adoption of Hermes as the default engine, and updated documentation for the New Architecture. These additions further strengthened React Native’s capabilities and provided developers with improved tools and resources to streamline their app development process.
Flutter, although relatively newer, has been designed by Google to ensure ease of understanding for developers familiar with those platforms. With its user-friendly approach, developers experienced in iOS or Android development can quickly adapt to Flutter. In early 2023, Flutter version 3.7 was released, introducing a significant number of enhancements and new features. Key updates included a new rendering engine for iOS, improved support for Material 3 design and iOS-specific widgets, revamped internationalization support, and enhancements to background processing. These updates further solidified Flutter’s capabilities and provided developers with powerful tools to create exceptional cross-platform applications. Additionally, Flutter’s developer tools underwent improvements, making it even more seamless to create high-quality cross-platform apps.
Conclusion
Based on our experience, both Flutter and React Native are robust frameworks, but their suitability varies depending on specific use cases. Choosing the right framework for your project depends on several factors that need careful consideration.
When it comes to rapid cross-platform mobile app development with performance comparable to native applications, Flutter shines as the optimal choice. On the other hand, if your goal is to build feature-rich mobile applications with advanced functionalities, React Native emerges as the preferred solution.
At NextGen Invent, we leverage the strengths of both platforms to deliver tailored solutions that align with our client’s specific needs. By meticulously evaluating the advantages and disadvantages of each platform and harnessing the appropriate technologies, our app developers excel in creating exceptional, user-friendly, and scalable mobile applications. We prioritize a thorough understanding of our client’s requirements to offer them the best possible outcomes in their app development journey.
Contact us today to embark on a successful app development journey using React Native & Flutter frameworks.
Stay In the Know
Get Latest updates and industry insights every month.